Case Study
Redesigning Lesson Planning for Complete Maths CLASSROOM
Product Management • User Research • Prototyping • User Testing • Cross-team collaboration
Improving user outcomes through a data-driven, user-centric redesign of key lesson planning functionality for teacher users using our teaching and learning platform.
Context
Complete Mathematics CLASSROOM is a teaching and learning platform for teachers and pupils in schools across the UK and beyond. It’s used by teachers to plan and deliver their lessons in class, as well as other assessment and reporting functionality.
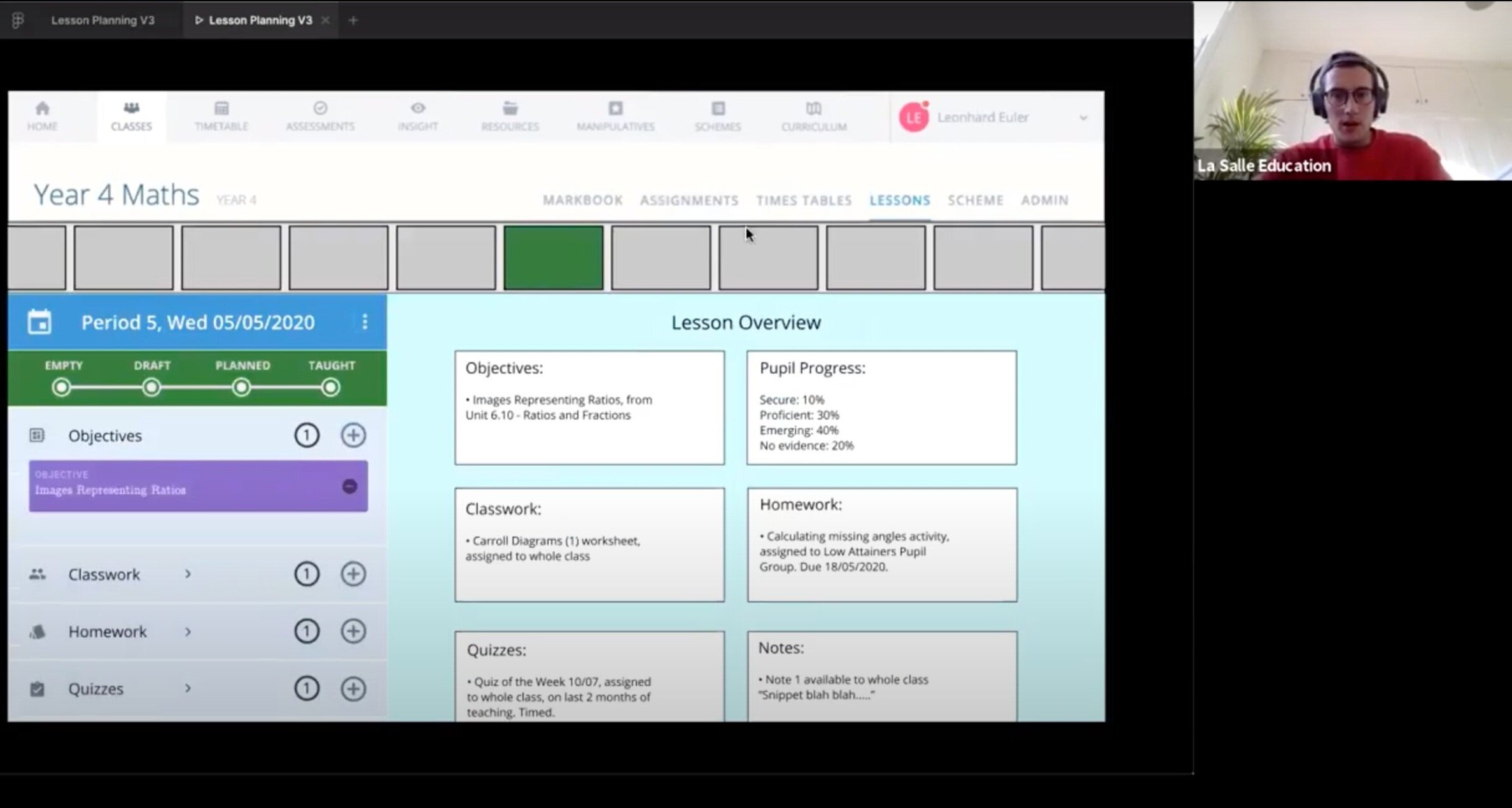
The Lesson section of the platform had not seen any major improvements since the platform was launched, and was identified as a key area to optimise following long-term user feedback. We followed a user-centric, double-diamond design process to make sure we sere solving the right problems, and our solutions were fit for purpose and impactful for users.
User Feature Request Collation
Working closely with our Customer Success team we had gathered and collated feedback and feature requests from users, signalling areas of improvement for the platform. It became increasingly clear that a key opportunity for improvement for a large set of our user base was the Lesson page of the platform, with certain frustrations and certain desired functionality coming up consistently.
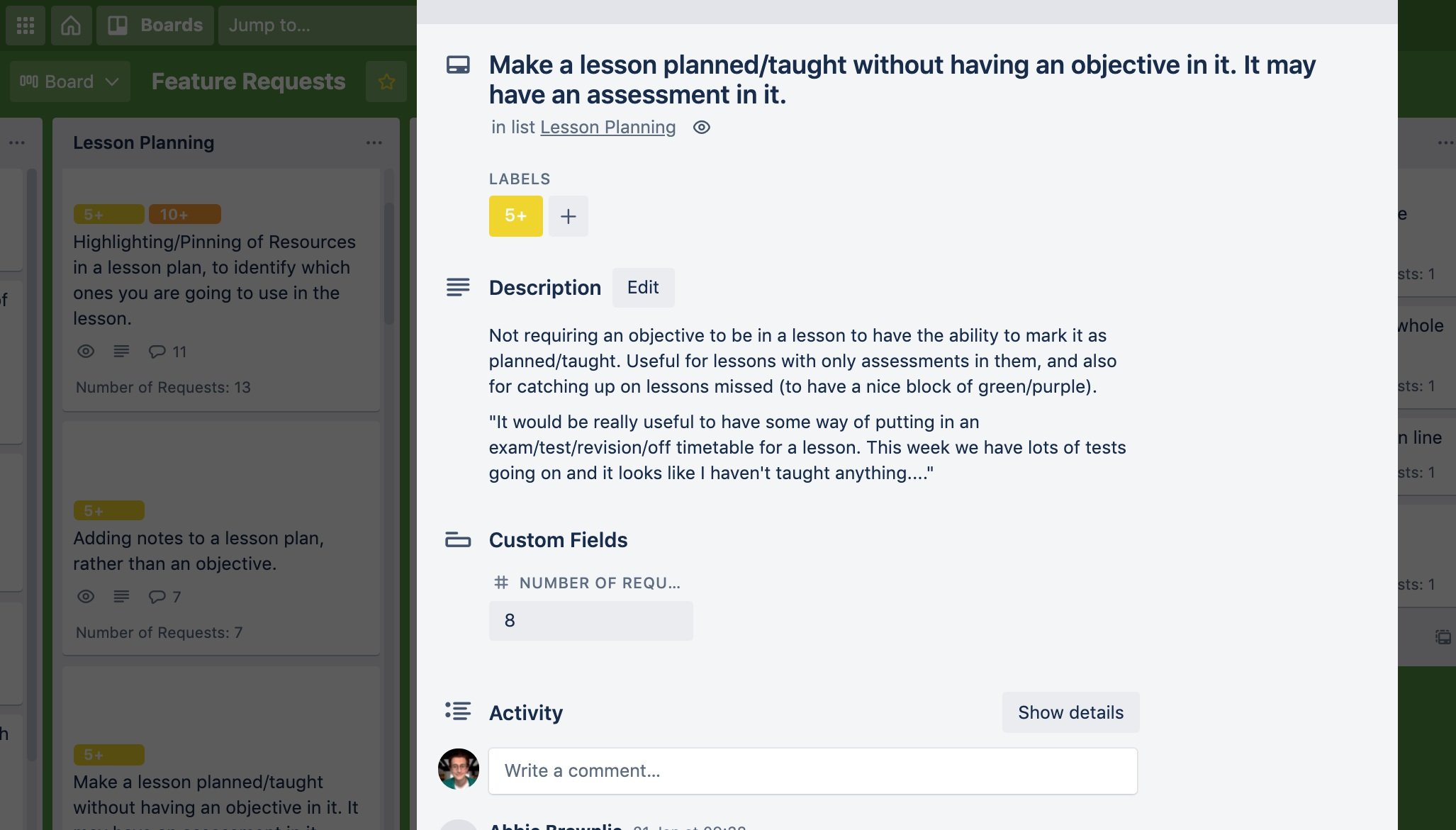
We organised this feedback on Trello, combining notes from across support conversations, user interviews, and direct feature requests.
Data Analytics
To add behavioural evidence to user feedback and gain insight into the behaviours of the whole user base beyond those we had spoken to, I investigated available usage data.
This validated how substantial the reach of improvements to this functionality would be, supported certain feedback on areas of user frustration, and highlighted additional opportunities for growth.
It also highlighted some elements of the Lesson functionality that were effectively unused by users, leading to discussions on whether this was a usability issue that could be fixed, or whether this functionality was redundant and could just be removed.
User Feedback Survey
We wanted further input from our user base now we had identified some main areas for improvement. As well as improving user buy-in, it would help us to prioritise what we worked on in a project that had quite a wide scope.
Drawing up proposed changes for the lesson page from our initial research, we sent out a user survey. The inclusion of the quantitative style questioning looked to improve the response rate, and qualitative style questions gave more scope for deeper insight from engaged users.
We worked with our Customer Success team to share this survey, and had an excellent response rate with some very thoughtful feedback and ideas — we are lucky to have a very engaged user base who want to help improve the product, which makes this a lot easier.
Specification Workshop
As a product team we brought all of our learning and insights from the discovery phase together by defining the user goals and requirements. These act as our blueprint to move from the problem phase into the solution phase of the design process.
Listing these as user stories — “"As a teacher, I want …, so that …" — allowed us to focus not just on the what but on the why, making future solutions more fit for purpose.
Given the strong foundation of feature requests we started with, it was important here to avoid focusing on features over user goals, as this would restrict us in the upcoming ideation phase.
Sketching & Review
Proceeding with rapid sketch ideation, it was important to break out of the existing designs to ensure we weren’t restricted in our solution. I found focusing on mobile-device designs allowed for better divergent thinking here.
Regularly presenting different ideas and discussing strengths and weaknesses with the Product team, we iterated towards solutions to take forward to test with users.
Prototyping
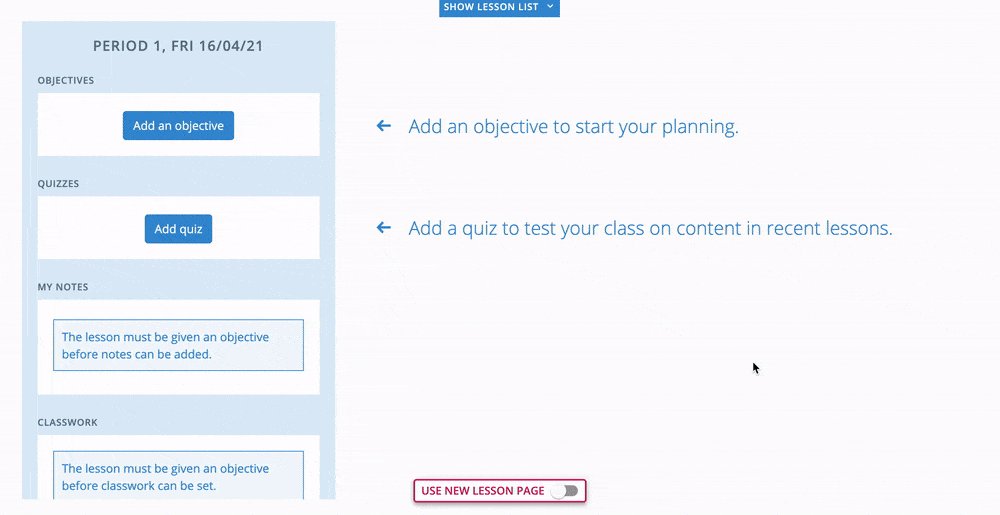
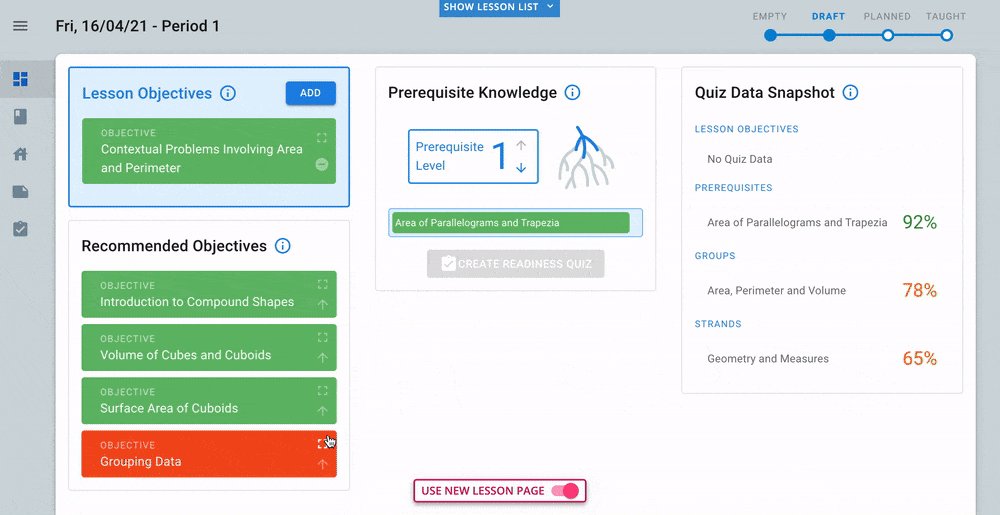
Using Figma, I built wireframes and a prototype for user testing the solutions we were moving forward with.
We were restricted to remote user testing which forced our hand here somewhat, but moving to a higher fidelity allowed us to more accurately represent the potential solutions and usability of the page, to gather more realistic responses from users in testing.
Some key feedback came out of these sessions, including validation of our new ‘Lesson status’ behaviour giving total flexibility to teachers to set this status, and highlighting that some interactions for adding resources to lessons weren’t intuitive enough — so we iterated on these designs accordingly.
Stakeholder Interviews
& Testing
Following these sessions and design iterations, I also ran interview sessions with the maths experts and key stakeholders in our team, testing the prototype and more broadly discussing the changes from the old lesson page.
Our team is full of ex-maths teachers who are still very engaged in the community, so these conversations were an invaluable resource to have, helping us to move into the build phase with confidence.
Development
Following the latest iterations from testing, we worked with our development team on the build of the new Lesson page.
Due to circumstances changing, senior leadership pushed for an initial MVP release, so we had to strip back some aspects of the design with functionality removed to a future release.
Our behavioural and survey data from our discovery phased helped a great deal here to identify which features to prioritise for this first release, and we adjusted the designs and the release schedule accordingly.
Soft Release & User Feedback
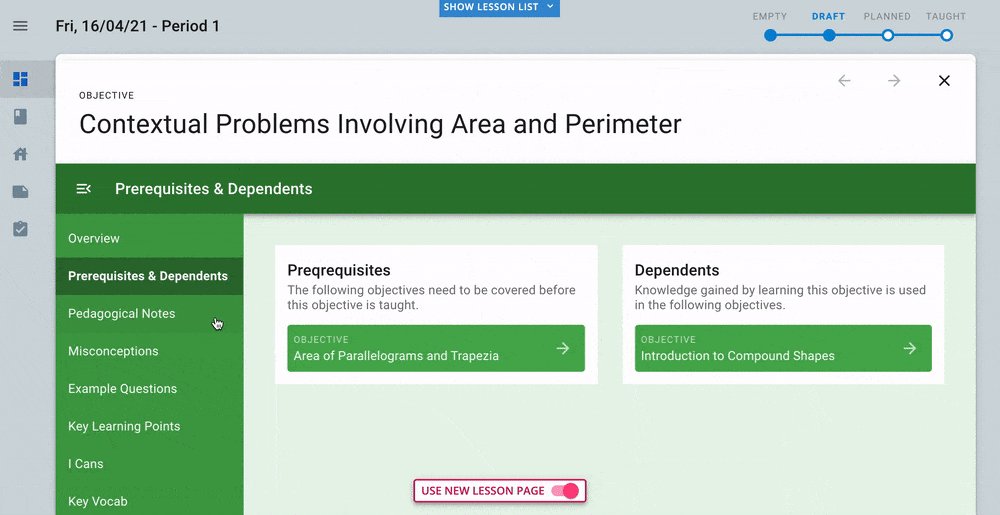
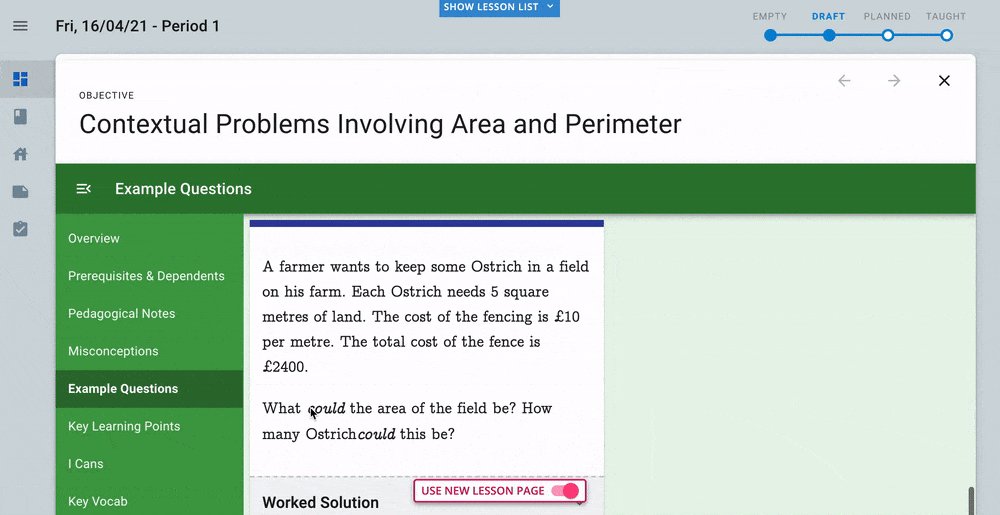
Our release strategy needed to be sculpted sensitively to limit disruption to teachers using the platform in live lessons.
So we had a ‘soft’ release out of school time, introducing the new version of the Lesson page whilst providing an option of switching between old & new page versions.
In the weeks following release, we saw increased Lesson page traffic, with more lessons planned, homework set, and quizzes created than ever before. Users feedback has been positive too, with users reporting the page as easier to use than before.
Next steps
With further additions already scheduled in the product roadmap, we will continue to gather feedback on this area of the platform and respond to any issues or opportunities.
Our product release strategy will also include the process of moving all users over to the new version, removing the option of the old lesson page entirely — likely during a low-usage time of year like the school summer break.